2024年6月20日
2020年8月1日

最近、YouTubeの動画など、オンラインコンテンツに力を入れている方が増えています。
それに対応できる、秘書スタッフの育成も必要になってきます。
そこで無料ツール「Vrew」を使用して、動画編集を実際にする勉強会を開催しました。
その時ワーク形式で行った「テロップ作成」や「画像挿入」の方法も、お伝えします。
「これから動画にチャレンジしよう」と思っている、中小企業の経営者や個人事業主の方のお役に立てれば幸いです。
- 動画編集が無料でできる「Vrew」とは
- スマホユーザーには、字幕(テロップ)が必要
- 「Vrew」で動画編集をする方法
- AIでテロップを自動作成できる!
- AIの誤変換は、手動で修正可能
- 「Vrew」で文字の色や大きさ、種類を変える方法
- テロップの文字の輪郭の太さや色を変える方法
- テロップの文字に背景色を入れる方法
- テロップを影文字にする方法
- 動画に画像を挿入する方法
- タイトル文字やパワポ画像の挿入も可能
- 動画のMP4ファイルを書き出して、YouTubeにアップ
- 文字起こししたテキストファイルも書き出し可能
- 完全リモートの秘書スタッフのスキルアップ
- 「Vrew勉強会」に参加した秘書スタッフの感想
- オンライン化・動画コンテンツ作成をサポート
動画編集が無料でできる「Vrew」とは
「Vrew」とは、動画にテロップや画像を簡単に入れることができる無料ツールです。

最近、YouTubeチャンネルで動画を配信したり、オンラインコンテンツに力を入れている方が増えています。
こうした動画編集のニーズに対応できる人材が必要とされています。
スマホユーザーには、字幕(テロップ)が必要
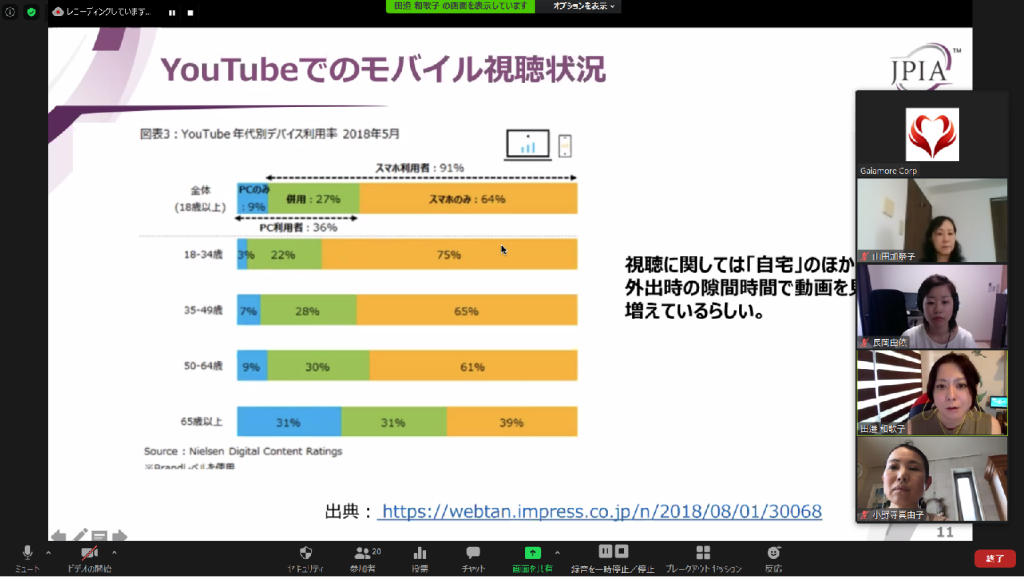
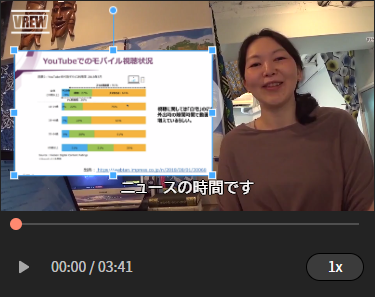
YouTubeの動画も、スマホなどモバイルで視聴している人が多いわけです。

電車などで移動するスキマ時間では、音声を出さないで動画を視聴する人も結構います。
このようにモバイルで動画を見る方には、テロップが入っていれば、音声なしでも内容を理解することができます。

「Vrew」で動画編集をする方法
Vrewで、動画にテロップや画像を入れる作業手順を紹介します。
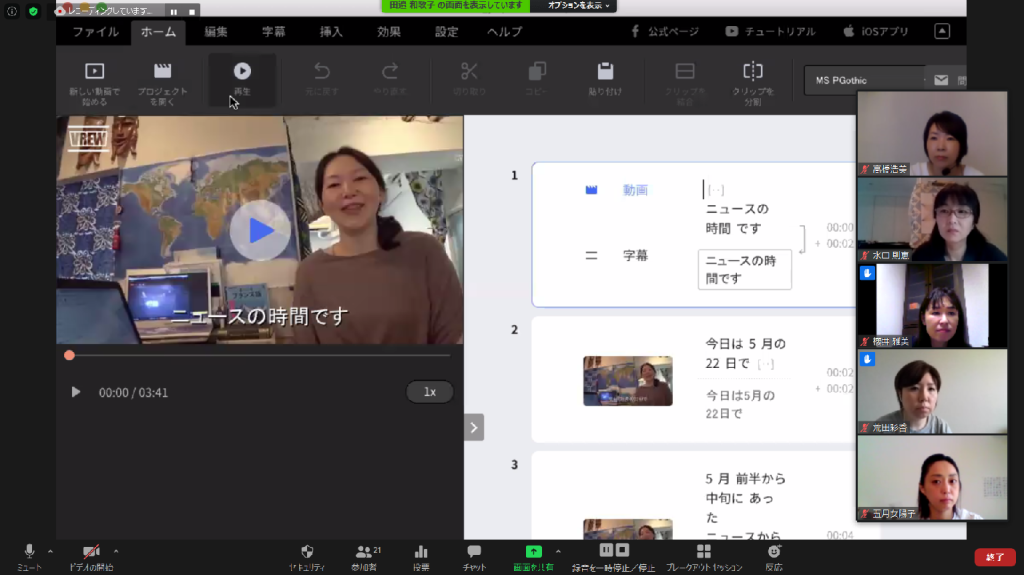
まずVrewでテロップを作成したい動画を読み込みます。
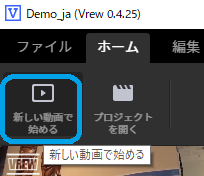
ホーム画面の「新しい動画で始める」をクリックします。

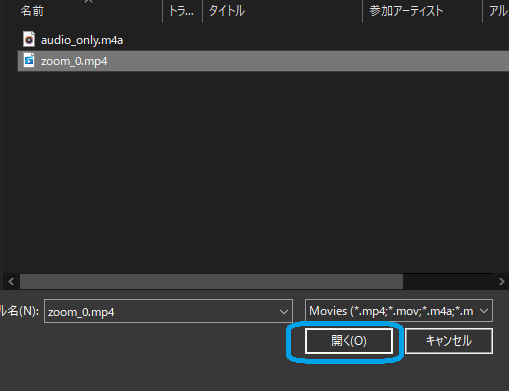
動画ファイルを選択して、「開く」をクリックします。

AIでテロップを自動作成できる!
「Vrew」では、動画のテロップ作成と同時に
なんと文字起こしすることもできるんです!
日本語だけでなく、英語や韓国語、
スペイン語の字幕を作成することもできます。
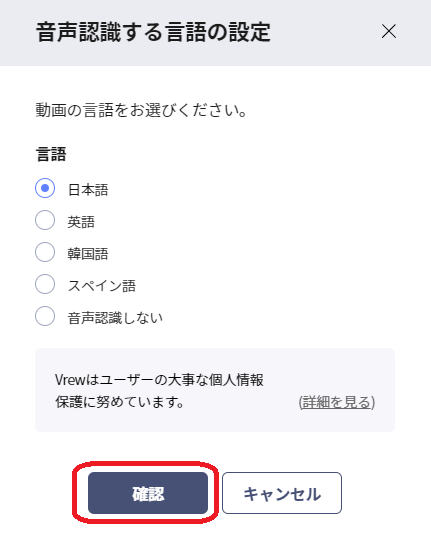
音声を認識する言語を選択します。

「日本語」を選択して、「確認」ボタンをクリックします。

画面の右上に「音声分析をリクエストしています。」と表示されます。

音声分析の進捗状況が、パーセンテージが表示されます。

完了すると、「分析が完了しました!」と表示されます。
ほんの数分で音声分析して、
AIがテロップを自動作成してくれるスグレモノです。

AIの誤変換は、手動で修正可能
もちろんAIなので、誤変換もあります。
自動作成したテロップは、修正することもできます。

たとえば「三つ」と漢数字で表示されているテロップを、
「3つ」と、ローマ数字に入力し直すこともできます。

「Vrew」で文字の色や大きさ、種類を変える方法
動画にテロップを作成するだけでなく、
文字に装飾をつけることもできます。

Vrewにはサンプル動画が入っていて、
デフォルトは、こんな感じの黒い枠つきの文字(フチ文字)になっています。

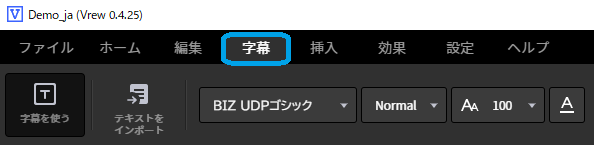
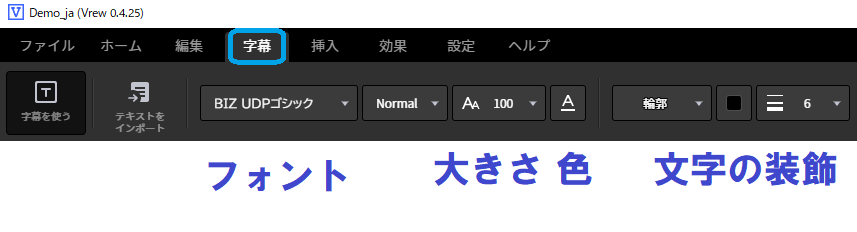
テロップの文字の装飾は、
「字幕」タブに切り替えて設定します。
文字の種類(フォント)や文字のタイプ、大きさ、
文字色、文字の装飾を変えることができます。

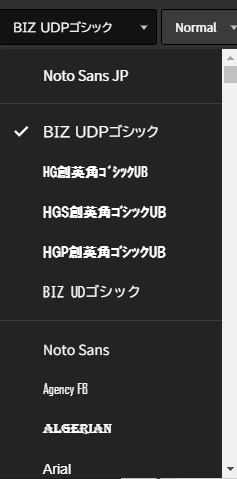
文字の種類も、いろいろあります。
右側のスクロールバーを移動すると、
いろんなフォントの種類の中から、
お好みの文字を選ぶことができます。

文字のタイプは、「ノーマル」か「ボールド(太文字)」が選べます。

テロップの文字のサイズも変えることができます。

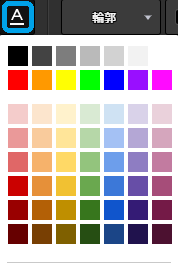
文字に色をつけることもできます。カラフルな色文字も使えます。

テロップの文字の輪郭の太さや色を変える方法
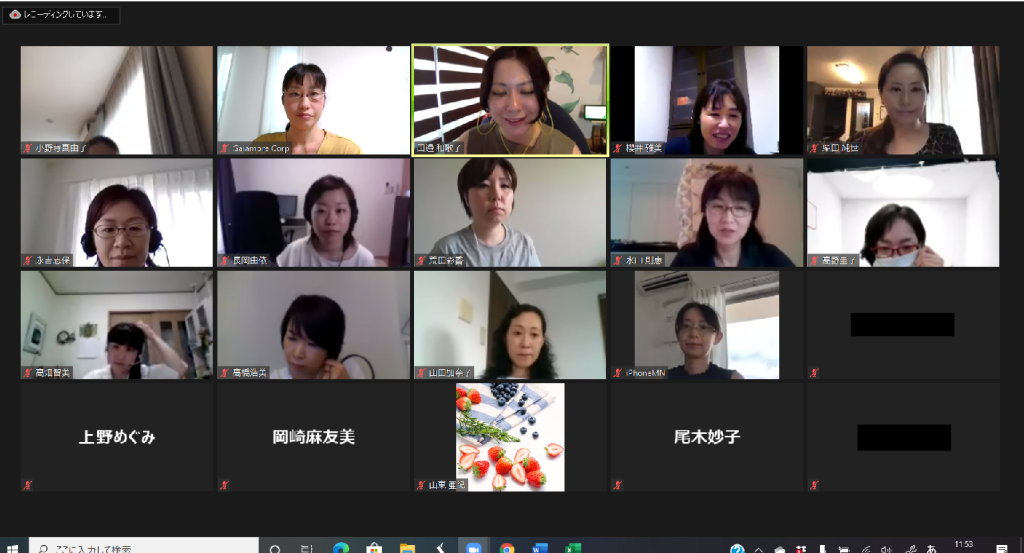
先日、「Vrew勉強会」を開催し、
20名のスーパー秘書が集まりました。
秘書スタッフは、3チームに分かれて、
それぞれ別のタイプの文字装飾をするワークを行いました。
テロップの文字装飾の詳細手順も、説明しますね。

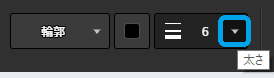
デフォルトでは、装飾のタイプは「輪郭」で、
色は黒、太さは「6」の設定です。

プレビューで見ると、こんな感じで、白い文字に細い黒いフチが入っています。
この輪郭の太さを変えることもできます。
輪郭の太さの数字の右側にある「▼」をクリックします。

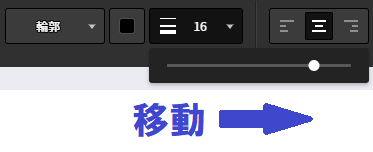
真ん中にある「〇」を移動すると、文字の太さを変えることができます。

輪郭の太さを「16」にすると、こんな感じになります。

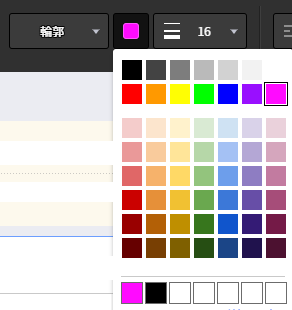
色のアイコンをクリックして、色を選択し直せば、
文字の輪郭の色を変えることもできます。

輪郭の色を変えたテロップのプレビューはこんな感じになります。

テロップの文字に背景色を入れる方法
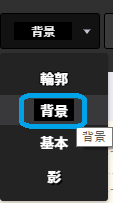
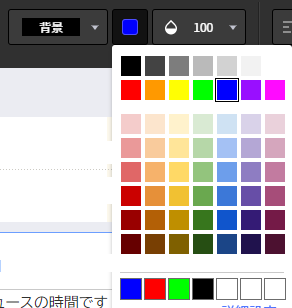
「背景」に切り替えると、文字に背景色をつけることができます。

カラーパレットから、文字の背景色を選ぶこともできます。

ブルーの背景色を選ぶと、こんな感じになります。

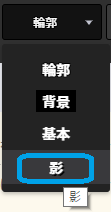
テロップを影文字にする方法
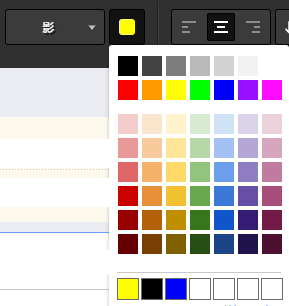
「影」を選択すれば、文字に影をつけることもできます。

黒い影をつけると、こんな感じです。

影の色を変えることもできます。

黄色い影をつけると、こんな感じになります。

動画に画像を挿入する方法
動画に画像を入れることもできます。

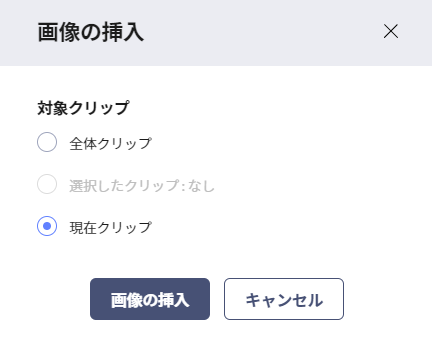
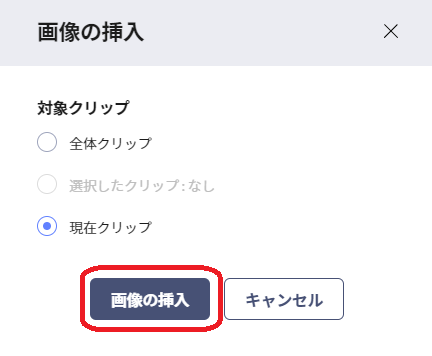
「挿入」タブに切り替えて、「画像」を選択します。
デフォルトでは、「現在クリップ」にチェックが入っています。

「全体クリップ」を選択すれば、
動画全体に画像を表示することができます。

「画像の挿入」ボタンをクリックした後、
挿入したい画像のファイルを選択します。

パソコン上のファイルを選択して、「開く」をクリック。

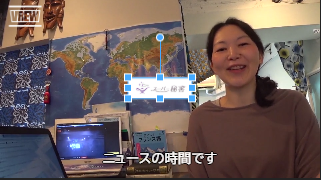
画面の真ん中に、画像が表示されます。
タイトル文字やパワポ画像の挿入も可能
画像は、移動することができます。

動画全体に、タイトルなどを表示することができます。

「現在クリップ」を選択した場合は、
その部分だけに画像を入れることができます。

たとえば、パワーポイントのスライド資料を
動画の内容に合わせて、挿入することも可能です。
セミナー動画を編集には、オススメです◎
動画のMP4ファイルを書き出して、YouTubeにアップ
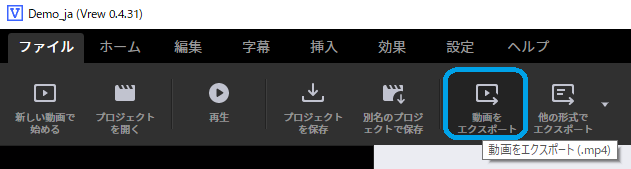
編集が終わったら、「ファイル」から
「動画をエクスポート」を選択します。

書き出したMP4ファイルは、
YouTubeにアップすることもできます。
文字起こししたテキストファイルも書き出し可能

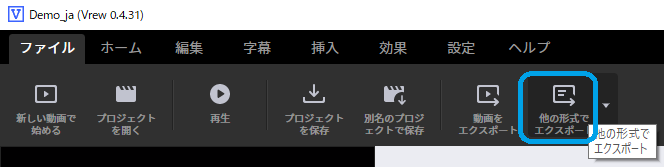
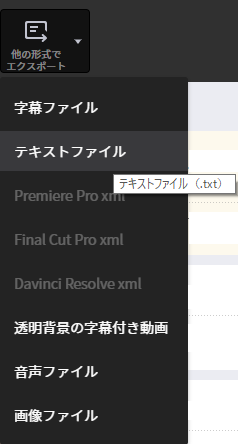
「他の形式でエクスポート」を選ぶと、
テキストデータを書き出すこともできます。

字幕を作成するだけじゃなくて、
なんと文字起こしも同時にできてしまうんです!
動画から文字起こししたデータは、
ブログやメルマガ記事にも活用できますね◎
完全リモートの秘書スタッフのスキルアップ
現在、たくさんのスーパー秘書スタッフのみなさんに、仕事をお願いしています。

そこで在宅ワークに役立つ勉強会を毎月開催して、秘書スタッフのスキルアップを後押ししています。

スーパー秘書スタッフは、全て完全リモートで仕事をしています。
勉強会もZOOMで開催しています。
「Vrew勉強会」に参加した秘書スタッフの感想
先日の「Vrew勉強会」には、
20名ほどの秘書スタッフのみなさんが集まりました。
勉強会に参加した方の感想を紹介します。

Vrewは、文字起こし目的で使ったことがあったが、動画編集が意外なほどに手軽にできることがわかり、参加してよかったです。いわゆるプロ仕様のソフトとは違うのだろうが、動画編集に必要なポイントが少しわかった気がします。
勉強会は、Vrewの機能を学ぶだけでなく、いい成果物にするための内容になっていて、他の参加者の方からの質問も参考になりました。
人に教わること、違う視点からの意見を聞くことで、短時間で効率よく学べたように思います。
O.Tさん

動画編集に興味はあったものの、なかなか手を出せないでいたので、勉強の機会をいただけて本当にありがたいワークショップでした。
1から使い方を丁寧に教えていただけたり、質問にはその場ですぐに回答していただいたりと、時間を共有するワークショップならではの充実した2時間でした。
Vrewの使い方はもちろん、今までZoomは少人数の打ち合わせでしか使ったことがなかったため、手挙げ機能という大人数ならではのZoomの機能を新しく知ることができたのもとても有意義でした。
N.Yさん
オンライン化・動画コンテンツ作成をサポート
スーパー秘書として仕事を依頼するだけでなく、
オンラインで他の仕事もできる人材を育成したいと考えています。
「仕事をしながら、少しずつステップアップできるのが嬉しい」との声もあります。

コロナ禍で、リモートワークや
オンライン対応が必要になった方も、多いかと思います。
「スーパー秘書の仕事をしていたおかげで、
オンライン化にも、すんなり対応できた」というスタッフもいました。

これからますますオンライン化や
動画コンテンツの需要は、増えてくるでしょう。
「自分で全部やるのは大変。。。」とお悩みの方は、
スーパー秘書がお手伝いしますので、
いつでも気軽に、お問い合わせくださいね。

初回相談は無料なので、気軽にお問い合わせくださいね^^

この記事の執筆者

ウェルカムキャット合同会社代表 下川真由美
じぶんメディアコンサルタント/ライター
東京造形大学卒業。小劇場にてチラシ・当日パンフ作成・情報誌掲載など制作業務3年、DTP業務に12年間携わる。官公庁のマニュアル作成業務に9年間関わり、イラスト作成、編集、印刷、製本まで担当。印刷業の現場で身につけたノウハウをブログ化した「画像加工の便利帳」は、『週刊ダイヤモンド』の人気ブログリストに掲載。ネットスキルアップ塾「彩塾」ではSNSコミュニティのサポーターを2年間担当。
2013年よりライターとして活動。日経BPnetにて、藤巻幸大流「ニッポンの見方・面白がり方」取材・執筆担当。グルメポータルサイトのライティング案件では、新人ライターの原稿を添削して、納品することもある。ホームページ、ブログ、FacebookなどのWEBコンテンツを中心に、雑誌や会報誌などのライティング業務を行っている。