2024年6月20日
2022年11月7日

WEBサイトで調べものをしていて、重くてなかなか開かず、イライラした経験をしたことはないでしょうか?
表示速度が遅いと待ちきれずに、他のサイトを探すケースもあります。
では自社のサイトは、どうでしょうか?
トップページに動画やアニメーションが入っているサイトは見栄えがよいのですが、表示速度が遅かったとしたら、開く前に画面を閉じてしまいかねません。
これ、もったいないですよね!せっかく興味をもってくださった方がいたとしても、機会損失になりかねません。
実はGoogleも、表示速度を重視するようになってきました。
サクサク快適に表示されるサイトの方が、検索した時に上の方に表示されやすくなるわけです。
逆に表示速度が遅いサイトは、検索順位も落ちる傾向にあります。
そうはいっても、表示速度をあげるために画質が落ちてしまうと、第一印象がイマイチになってしまいます。
そんな中で、画像の容量は軽くしつつも、画質を落とさずキレイに表示できる、新しい保存形式「 WebP (ウェッピー)」が注目されています。
今回は画像を WebP 形式に変換するツールを、いくつか紹介します。
WebP (ウェッピー)とは
そもそも「 WebP (ウェッピー)」とは何か?と思った方も多いかもしれません。
Webpは、Google社が2010年に開発した次世代画像フォーマットです。
画像の圧縮率が高く、容量を小さくすることができるので、ぺージの速度を高速化することにつながります。
かつては WebP に対応しているブラウザが少なかったのですが、現在はGoogle Chrome、Safari、Firefoxなどの主要ブラウザで表示できるようになってきました。
ただし古いバージョンのブラウザでは表示できない場合もあるので、その点は注意が必要です。
WebP のメリット
①画像サイズの軽量化
WebP は、画像の容量をかなり軽量化できます。
画像を圧縮しても、それほど画像が粗くならず、キレイに表示されます。

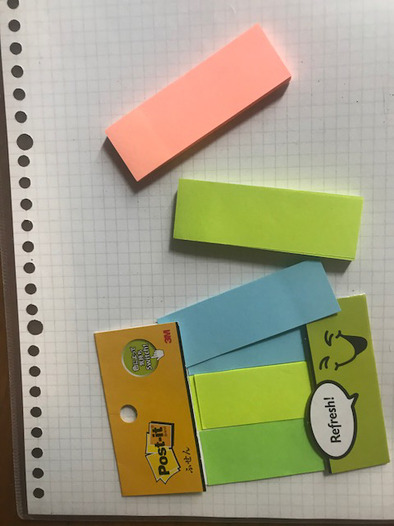
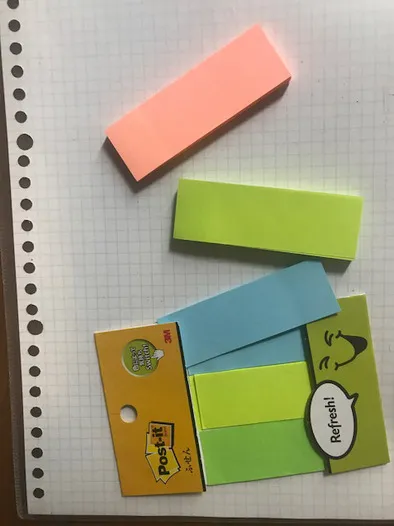
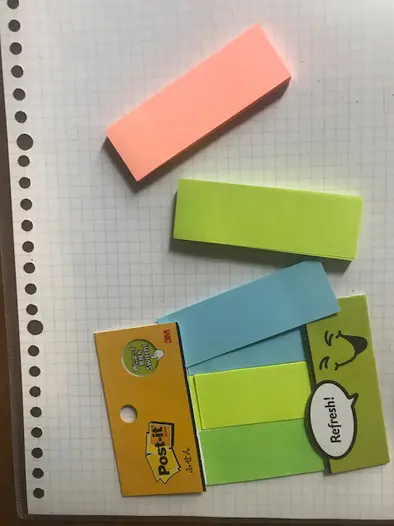
上の画像はスマホで撮影した、JPEG形式の画像です。容量は76KBあります。
下の画像は WebP 形式で圧縮したものです。容量は18KBと、かなり軽くなっています。

画像の容量は大幅に軽くなっていますが、文字や細い罫線も表示されているのがわかります。
②ページの表示速度の改善
WEBサイトのページの表示速度を大きく左右するのは、画像などのデータです。
画像の容量が小さくなれば、それだけページを開くまでのスピードが速くなります。
クリックしてから画像が表示されるのを、イライラしながら待っていた時間が短くなるというわけです。
③検索時の表示結果の改善にも
Googleのサイト評価の指標の1つとして、ぺージスピードが挙げられます。
ページスピードが速いサイトの方が、Googleに評価されやすいのです。
表示されるスピードが遅いサイトは、検索順位も落ちる傾向があります。
これまで上位表示されていたページの順位が下がってしまうと、それだけアクセス数も落ちてしまいます。
見込み客に見つけてもらいやすい存在になるためにも、Googleが重視している指標であるぺージスピードは、改善することが大切です。
WebP変換ツール①Squoosh<
Squooshは、Googleが2018年からサービス提供を始めたWebアプリです。

画像をドラッグ&ドロップして、保存形式を変換することができます。

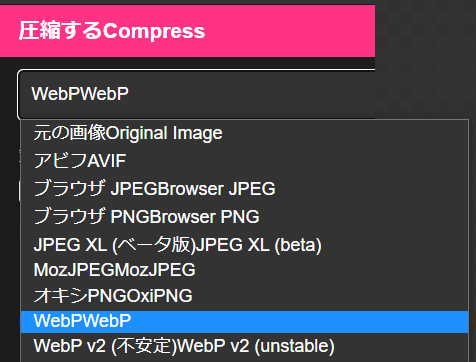
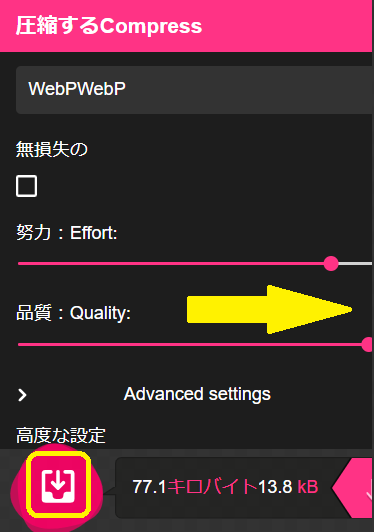
「圧縮するCompress」という項目の中から、「WebPWebP」を選択します。

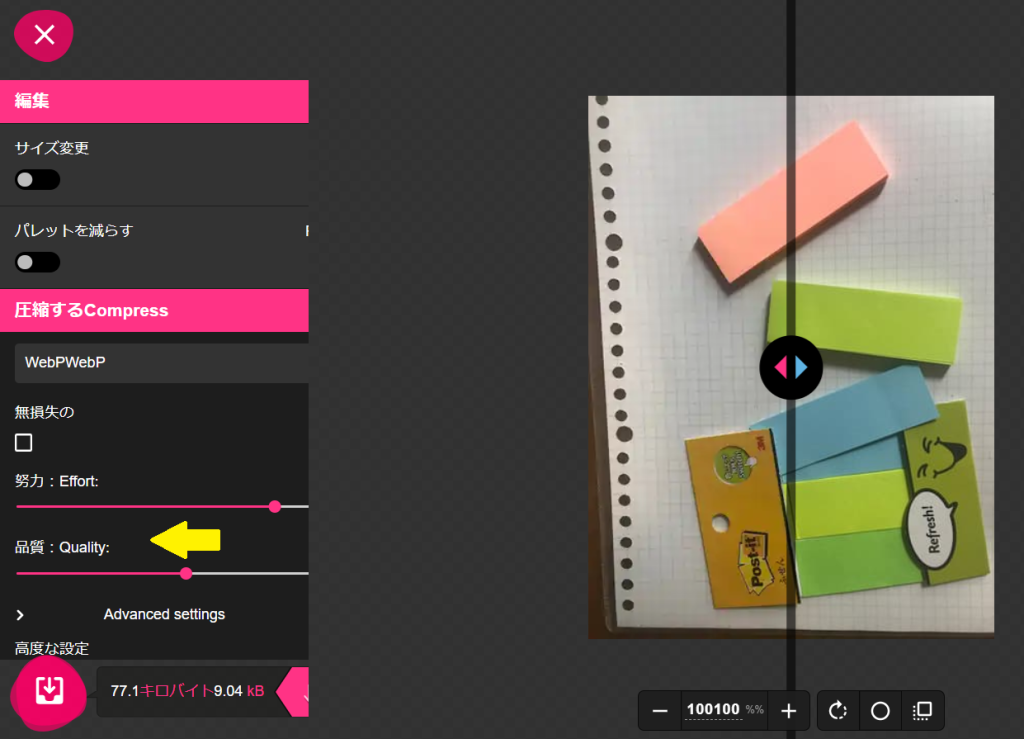
「品質:Quality」という項目の●の位置をスライドすることで、圧縮の割合を変えることができます。
画面の左側が元画像、右側に変換後の画像のプレビューが表示されます。
画像の画質がどれだけ変わるか、目で確認しながら調整することができます。

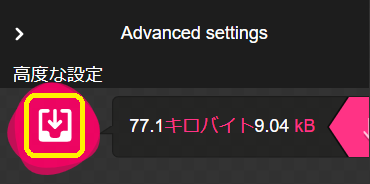
左側のアイコンをクリックすると、ダウンロードできます。

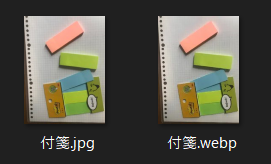
左がJPEG形式の元画像で、右がWebP形式に変換した画像です。

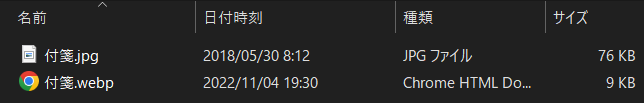
詳細表示に切り替えて、画像のサイズを比較してみました。

JPEG形式の元画像は76KBで、WebP形式に変換したものは9KBと、大幅に軽くなっているのがわかります。

これがWebPに変換した画像です。
ルーズリーフの罫線がぼやけている感じがします。

品質をMAXまで上げて、再度ダウンロードしてみます。

こちらの画像の容量は、13.8KBです。
先ほどのものと比較すると、細い罫線も表示されているのがわかります。
Squooshではこんなふうに、1枚1枚の画像のプレビューを確認しながら、WebP形式に変換できます。
WebP変換ツール②サルワカ道具箱
サルワカ道具箱では、JPEG形式だけでなく、PNG形式やGIF形式の画像も、一括変換することができます。

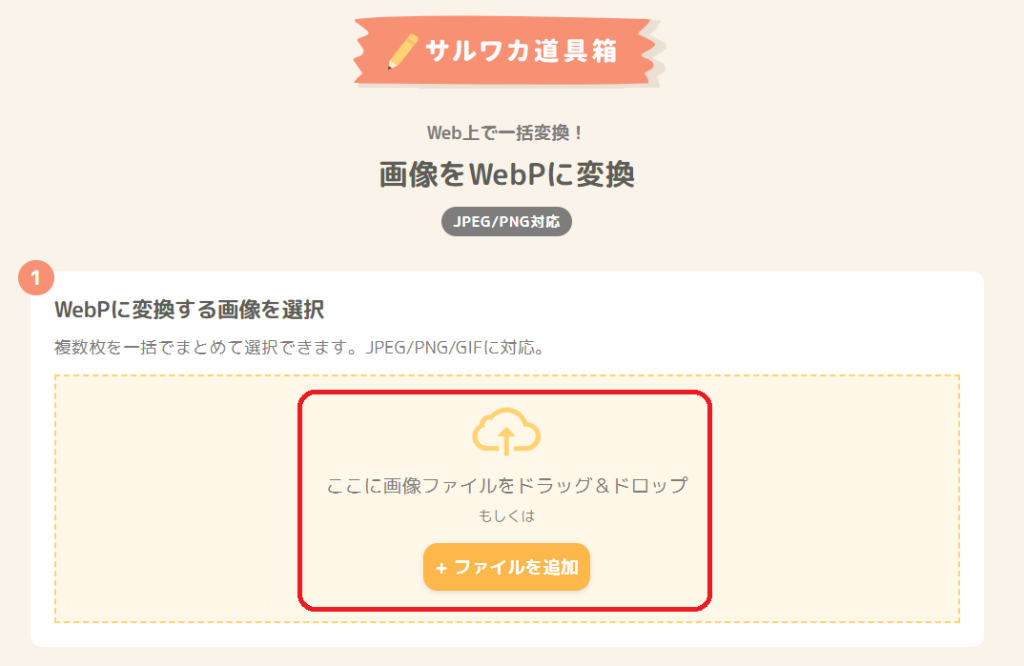
画像をドラッグ&ドロップするか、「ファイルを追加」ボタンをクリックして、画像を選択します。

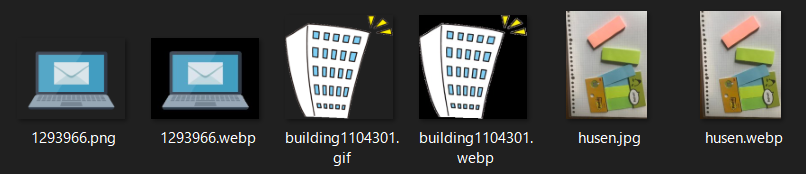
左がJPEG形式、真ん中がPNG形式、右がGIF形式の画像です。
それぞれWebPに変換した後、どれくらい容量が軽くなるかが表示されています。

「全てダウンロード」をクリックします。

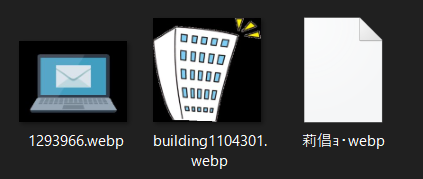
「3件のWebP」という名前のZipファイルをダウンロードすることができます。

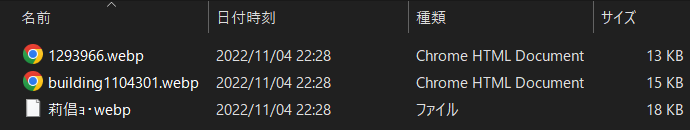
ダウンロードしたファイルのプレビュー表示では、ファイル名が漢字のものが文字化けしているようです。

PNGとJPEGはWebPに変換すると容量大幅減、GIFは容量が増加
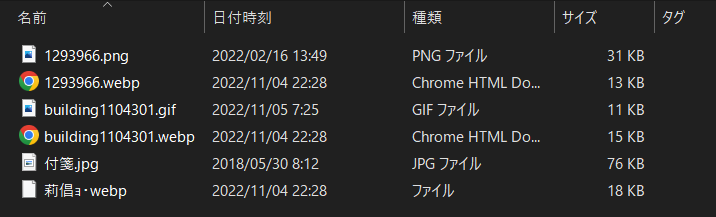
「詳細に切り替えて、容量を表示したものが、こちらです。

こちらは元データと比較したものです。
PNG形式では31KBだった元画像はこちら。

WebP形式に変換して、13KBに圧縮された画像はこちら。

一方でGIF形式では11KBだった元画像は、こちらです。

WebP形式に変換した画像は、こちら。

GIF形式では11KBだった容量が、WebP形式に変換した画像は15KBになっています。
保存形式によっては、WebPに変換すると、容量が増えるケースもあるので、注意が必要です。
サルワカではファイル名は英数に!
サルワカ道具箱 では、元画像のファイル名が英語のものが、文字化けしていました。

ファイル名をローマ字表記に変えて、もう一度変換してみました。

JPEG形式の画像が、WebPに変換すると、17KBへと、78%容量が少なくなるようです。

「全てダウンロード」をクリックして、保存します。

zipファイルをダブルクリックして、開いてみました。

ファイル名を「husen」に変えたものは、WebPに変換したものも、きちんとプレビューが表示されています。

JPEG形式では76KBだった容量が、WebP形式に変換したものは、18KBになっています。
サルワカ道具箱 では、 ファイル名は英数字を使った方が良さそうですね。
PNG形式とJPEG形式の画像は、大幅に容量を軽くすることができます。
たくさんの画像を使っているホームぺージも、結構多いですよね。
もしこの画像の一つ一つの容量が軽くなったら、ぺージ全体の表示速度も、かなりスピードアップするはずです!
表示速度も含めて改善することで、検索順位が落ちていたのが、元に戻る可能性もあります。
自力でやるのが大変なら、スーパー秘書™にお任せ!
そうはいっても、膨大な量の画像を全部WebPに変換するのは、手間がかかります。
「やった方がいいのはわかるんだけど、忙しくて・・・」とおっしゃる方に代わって、スーパー秘書™が代行作業することもできます。
初回の相談は無料ですので、お気軽にお声がけくださいね!

【無料診断テスト】依頼したい業務とアウトソーシングの相性は?
無料小冊子プレゼント申込はこちら
この記事の執筆者

ウェルカムキャット合同会社代表 下川真由美
じぶんメディアコンサルタント/ライター
東京造形大学卒業。小劇場にてチラシ・当日パンフ作成・情報誌掲載など制作業務3年、DTP業務に12年間携わる。官公庁のマニュアル作成業務に9年間関わり、イラスト作成、編集、印刷、製本まで担当。印刷業の現場で身につけたノウハウをブログ化した「画像加工の便利帳」は、『週刊ダイヤモンド』の人気ブログリストに掲載。ネットスキルアップ塾「彩塾」ではSNSコミュニティのサポーターを2年間担当。
2013年よりライターとして活動。日経BPnetにて、藤巻幸大流「ニッポンの見方・面白がり方」取材・執筆担当。WEBコンテンツを中心としたライティング業務や添削、Facebookページの広告運用やスタッフ育成業務にも関わる。日本マインドワーク協会理事長・濱田恭子著『キマジメさんの「いっぱいいっぱい」でしんどい!がラクになるセルフ・マインド・マネジメント』(ビジネス社刊)の文章チェックも担当。